 Me interesa
Me interesa

Agencia de Marketing Digital
Estrategias para visionarios
Queremos ayudarte a hacer crecer tu negocio.
¿Buscas una Agencia de Marketing?
Cuéntanos qué necesitas. Tenemos una estrategia para hacer crecer tu proyecto.

Posicionamiento SEO
Alcanza las primeras posiciones en Google y aumenta la visibilidad de tu sitio web.

SEM y Publicidad Online
Campañas de publicidad en Google ADS y Facebook ADS. Somos agencia Google Partner.

Redes Sociales
Creación y gestión de perfiles, difusión de contenidos y gestión de acciones promocionales.

Web
Desarrollo a medida de sites corporativos, landing pages y tiendas online adaptadas a todos los dispositivos.
_64x64.webp)
Email Marketing
La forma más directa de mantener la comunicación con tus clientes. Tú decides qué información enviar y en qué momento.

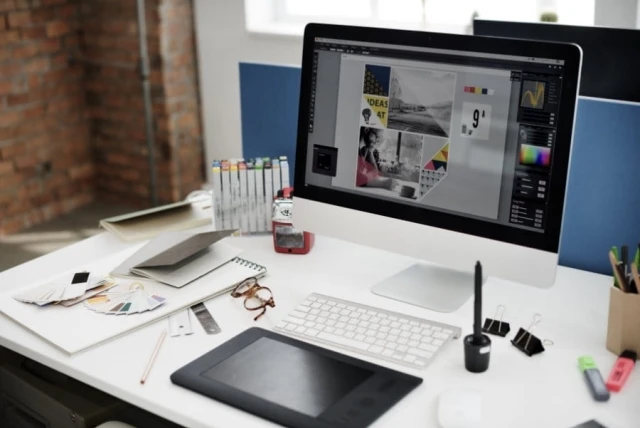
Diseño
Diseñamos tu imagen corporativa para que refleje la realidad de tu empresa y potencie sus valores.

Publicidad
Estrategias de marketing 360º para que tus campañas obtengan el máximo alcance en medios online y offline.
¿Quieres un análisis SEO de tu sitio web gratuito?
Déjanos tus datos y te enviaremos un informe del estado actual de los factores principales que influyen en el SEO de tu web de manera totalmente gratuita.
Agencia de Marketing Digital
Ponemos a tu disposición a un amplio equipo de especialistas en las diferentes áreas del Marketing Online.
Puedes encontrarnos en Málaga, Almería y Madrid.
Cuéntanos tus necesidades. Tenemos un plan para ti.
Quiero más informaciónQué opinan de nosotros
-
 Batimat Española
Batimat Española
Desde que empezamos a trabajar con ellos nuestra página web tiene actividad diaria y con buenos resultados. Además cualquier cambio que solicitamos se hace rápidamente y siempre con una atención personalizada y muy profesional. Aconsejable 100%.
-
 Ueda Europa
Ueda Europa
Gran equipo de profesionales que se adaptan perfectamente a tus necesidades y te asesoran para conseguir dar un impulso al marketing digital de tu empresa, para que tú puedas dedicarte con toda tranquilidad a tu actividad. Muy recomendables.
-
 Clínica Dental Salinas
Clínica Dental Salinas
Desde el principio confiamos en ellos y nos guiaron en todos los pasos para darnos a conocer e introducirnos en el mercado actual. Nos ayudaron con diseño de la página web, posicionamiento, campañas de publicidad en prensa, radio etc.. Estamos muy satisfechos con sus servicios.
-
 Sahogar
Sahogar
Lo que me encanta de VISIONCLICK es el trato personalizado y que realmente se interesan por sus clientes.
-
 Vasco informática
Vasco informática
¡Grandes profesionales!
-
 Asesoría Muñoz Zurita
Asesoría Muñoz Zurita
Son muy profesionales y tienen un gran equipo, en un sector tan dinámico y competitivo. Muy recomendables.
-
 Centro Residencial Almudena
Centro Residencial Almudena
Grandes profesionales que saben muy bien lo que hacen y cómo lo hacen. Muy buena atención al cliente, siempre de manera personalizada y ágiles en la resolución de problemas. Empresa recomendable 100%.
Diseño Web a medida
Desarrollamos páginas web 100% adaptadas a las necesidades de cada proyecto, con CMS propio, y adaptadas a todos los dispositivos. Solicita información sobre nuestros desarrollos de páginas webs corporativas, tiendas online y landing pages.
Más información »

Cuidamos tu imagen en Internet
Vamos mucho más allá de diseñar un logo. Construimos la imagen de tu empresa y diseñamos todos los activos que tu marca necesita.
Diseño Gráfico
Somos especialistas en diseño de cartelería, flyers, dípticos, diseño editorial, catálogos… para promocionar tus servicios, eventos o potenciar la imagen corporativa de tu empresa. Dinos qué necesitas y nosotros te lo diseñamos.
Diseño Web
Cuidamos cada detalle del diseño de tu página web para que refleje todo el potencial de tu marca y aporte a tus usuarios una experiencia de navegación óptima y adaptada a todos los dispositivos.
Algunos clientes que han confiado en VisionClick®
Portfolio
Estos son algunos de nuestros proyectos


_525x350.webp)


_525x350.webp)
Blog
Partners y Certificaciones

















































_350x200.webp)





_106x82.webp)